1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
|
/**
* @author Gamehu
* @date 2018/12/20 15:18
* @description XSS、SQL注入校验
*/
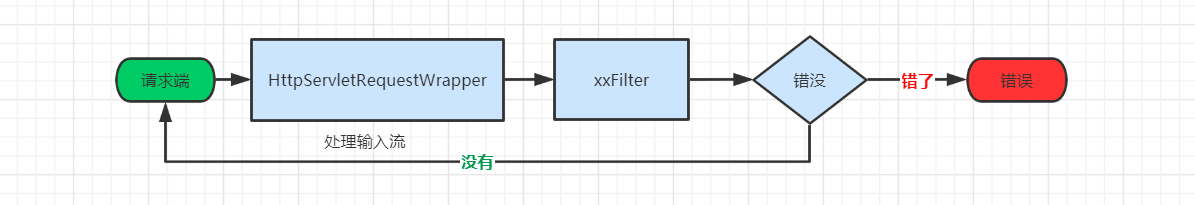
@WebFilter(urlPatterns = "/*", filterName = "xxFilter")
public class xxFilter implements Filter {
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
...
//安全扫描问题(sql注入、xss)处理,对参数进行校验
securityScanParamsValidate(filterChain, response, request);
}
/**
* 安全扫描问题(sql注入、xss)处理,对参数进行校验
*
* @param filterChain
* @param response
* @param request
* @throws IOException
* @throws ServletException
*/
private void securityScanParamsValidate(final FilterChain filterChain, final HttpServletResponse response, final HttpServletRequest request) throws IOException, ServletException {
final String paramsAndValues = SecurityScanUtil.extractPostRequestBody(request);
if (StringUtils.isEmpty(paramsAndValues)) {
filterChain.doFilter(request, response);
} else {
//根据参数是否能转换为json,执行不同的校验
parseParamAndValidate(filterChain, response, request, paramsAndValues);
}
}
private void parseParamAndValidate(final FilterChain filterChain, final HttpServletResponse response, final HttpServletRequest request, final String paramsAndValues) throws IOException, ServletException {
try {
final JSONObject paramsObj = JSONObject.parseObject(paramsAndValues);
if (paramsObj.size() == 0) {
filterChain.doFilter(request, response);
} else {
//对参数进行拆分校验,只校验每个参数值
jsonParamValidate(filterChain, response, request, paramsAndValues);
}
} catch (JSONException ex) {
LOGGER.error("isJSONValid,不是有效的JSON字符串,{}", ex.getMessage());
//参数不是合法地json格式则进行整句校验(不进行任何拆分)
notJsonParamValidate(filterChain, response, request, paramsAndValues);
}
}
/**
* 非json格式参数安全问题校验
*
* @param filterChain
* @param response
* @param request
* @param paramsAndValues
* @throws IOException
* @throws ServletException
*/
private void notJsonParamValidate(final FilterChain filterChain, final HttpServletResponse response, final HttpServletRequest request, final String paramsAndValues) throws IOException, ServletException {
final String uri = request.getRequestURI();
// sql注入校验
if (SecurityScanUtil.execSqlInjectValidate(uri, NO_KEY, paramsAndValues)) {
response.sendRedirect(SQL_INJECT_ERROR);
} else if (XssUtil.xssMatcher(uri, NO_KEY, paramsAndValues)) {
//xss校验
response.sendRedirect(XSS_ERROR);
} else {
filterChain.doFilter(request, response);
}
}
/**
* json格式参数安全问题校验(sql注入、xss)
*
* @param filterChain
* @param response
* @param request
* @param paramsAndValues
* @throws IOException
* @throws ServletException
*/
private void jsonParamValidate(final FilterChain filterChain, final HttpServletResponse response, final HttpServletRequest request, final String paramsAndValues) throws IOException, ServletException {
//防sql注入校验
if (SecurityScanUtil.sqlInjectValidate(request.getRequestURI(), paramsAndValues)) {
response.sendRedirect(SQL_INJECT_ERROR);
} else if (SecurityScanUtil.xssValidate(request.getRequestURI(), paramsAndValues)) {
//xss校验
response.sendRedirect(XSS_ERROR);
} else {
filterChain.doFilter(request, response);
}
}
@Override
public void destroy() {
LOGGER.info("destroy");
}
}
|